DYR
Overview
DYR is an association that supports a network of animal shelters. Their goal is to raise awareness about animal rescues and to help place pets in need into good homes. They partner with animal shelters all over the country to help individuals and families find the perfect pet to bring home. In order to do so, DYR plans to launch a brand and user friendly website to help people connect with animals in need.
Challenges
Understand what influences a person’s decision to fill out an adoption application
Determine who are potential users for DYR
Discover what are current points of frustration when looking to adopt
Determine how people decide what type of animal they want to adopt
Research
SECONDARY RESEARCH
I started by implementing secondary research in which I examined potential competitors of DYR (Petfinder, AdoptaPet.com, Get Your Pet, and The Shelter Pet Project) to better understand pet adoption searchable databases. The strongest competitor here was Petfinder, which was the most modern and easy to use. There were, however, some major flaws that I strove to remedy in my design for DYR. When it came to pet biographies, not all animals had a description or any information about themselves. To me, this seemed so critical. How could a person adopt an animal without knowing anything about them? Another issue that I came across in the competitors was that many of the websites were cluttered with distracting articles and advertisements which made it frustrating to search through the pages.
SURVEYS AND INTERVIEWS
In addition to performing competitive analysis, I had participants answer survey questions on Google Forms to better understand a person’s decisions when going through the animal adoption process. 38.5% of participants searched for available pets on searchable databases, whereas the remaining participants looked directly on shelter websites or looked on social media.
To better understand the needs and frustrations of those looking for an animal to adopt as well as to test my theories, I conducted user interviews with potential users of DYR who fulfilled my participant requirements. Using the interview guide I made, I asked each participant a set of questions regarding their past animal adoption experiences as well as what deciding factors go into applying to adopt a pet. As a result of these interviews, I found that it’s important that shelters are well respected and reliable and that it’s immensely frustrating when shelters don’t respond to applications. Additionally, understanding a pet’s personality and knowing whether or not they are good with other pets or even children is essential to a smooth and painless adoption process.
MOVING FORWARD
Based on these findings, I ultimately decided that the website and brand for Mirror should include:
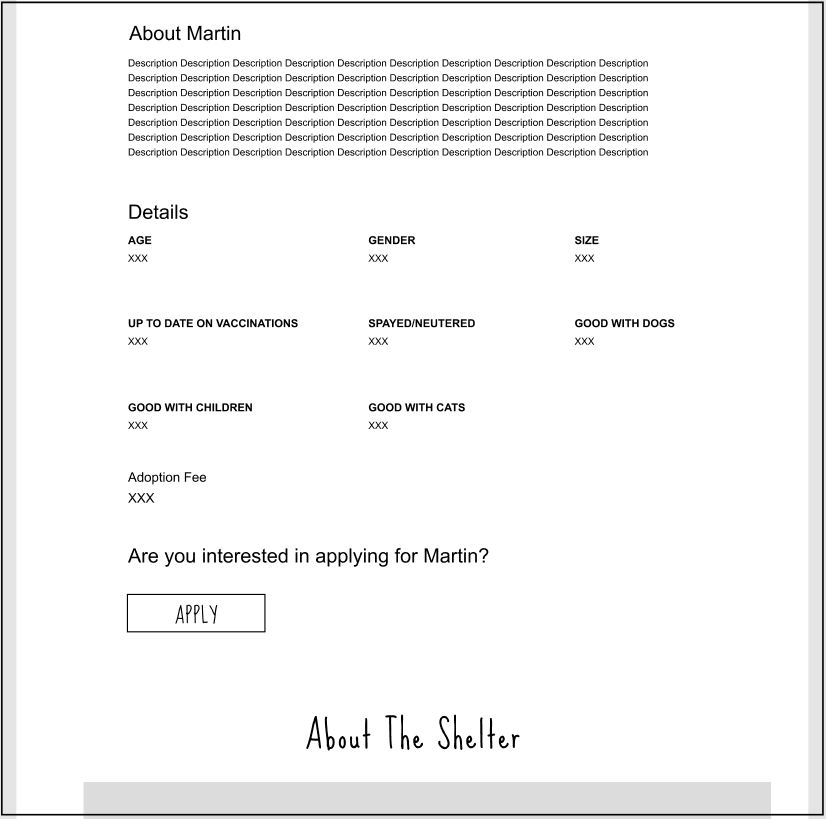
Detailed biographies of each that provides adequate information regarding personality, whether or not they get along with children or other pets, etc.
To be able to search for animals by location, species, age, and gender
A design that is free of distracting advertisements and mirrors the excitement of adopting a new animal
Persona
As a result of the data that I collected from my research, I developed the persona of Robert Smith. Robert is a middle school science teacher in upstate New York. He enjoys hiking and wants a young active dog, but not a puppy so that he has to go home in the middle of the day to let it out. This persona supplied a constant reminder throughout the design process of the attributes of the type of people who would be visiting DYR’s website. When designing the DYR website for a user such as Robert, it was important to remember necessary elements such as thorough animal biographies, high quality photographs of each pet from a variety of angles, and the ability to filter through animals.
Interaction Design
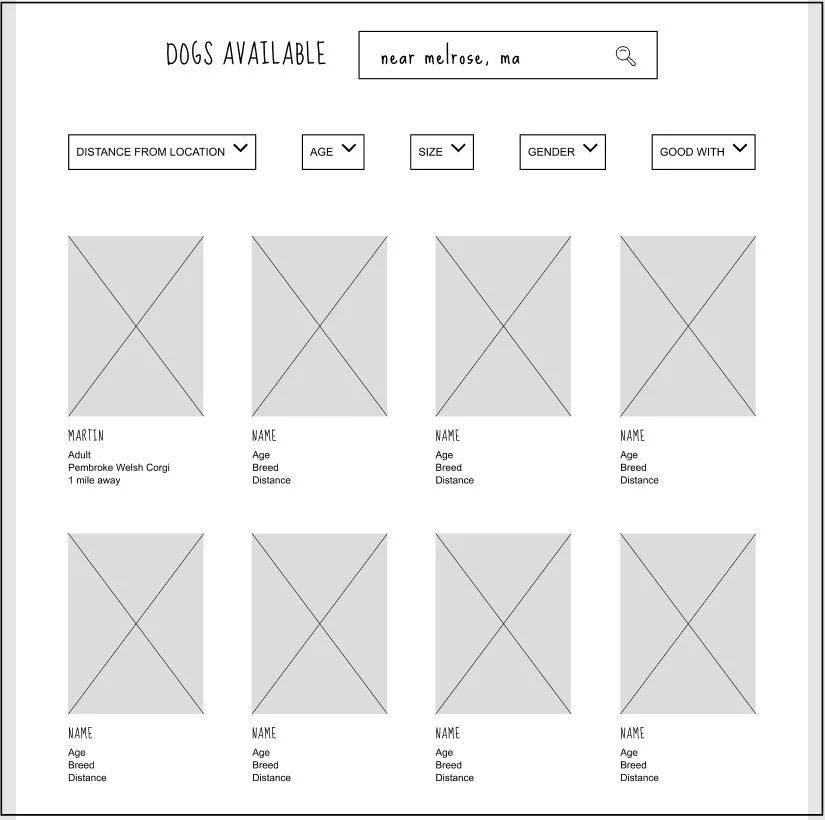
Using the findings this far, I prioritized features of DYR into a task flow that depicted the decisions a user makes when searching for a dog, filtering their gender, age, and size specifications, viewing an animal biography page, and applying to adopt. Mapping out the task flow allowed me to better understand questions such as what information a user would need to make the decision to apply for an animal or what is the best way to narrow down the search results? I used this information to determine what pages would need to be designed while wireframing.
The key element of the task flow that I came across in my research was what type of filters are necessary to users when looking through the search results pages. Unless a user has absolutely no requirements or specifications for an animal (size, gender, age, etc.), most people want to narrow down their results to fit their needs. The ability to filter search results in a variety of ways was a choice that I wanted to have available to users.
Information Architecture
Once finished with research, surveys, and interviews, I developed a site map to help me visualize what pages and categories needed to be created for the DYR website. Research showed me that people are mostly looking for cats or dogs so my site map only included the option to search for adoptable cats or dogs as well as a few more pages such as information about the shelter that the animal is available at the application pages.
Wireframing
All the while keeping my task flow in mind, I designed low-fidelity wireframes for the pages that the user would come across while entering the DYR website and finding a dog to send in an application for. I showed the process of a user searching for available dogs and viewing the biography page of a dog. I also designed tablet and mobile versions of the homepage. Since the homepage had very little text on it, this was not as great of a challenge as anticipated.
Branding
After completing the low-fidelity wireframes, I began working on logo design as part of designing DYR’s brand. I wanted a logo that was fun and creative. The brand that I planned for DYR was playful without being overwhelming.
With the logo designed, I then built a style tile and UI kit to help me effectively design a playful and clean look for DYR. I ultimately decided to go for contrasting purple and yellow colors with a more lighthearted typeface for the headings. During my research phase of this project, I found that many animal adoption databases often have a clinical and impersonal feel to them, so I really focused on a playful style that would reflect the excitement of adopting a new animal.
User Interface Design
Using the style tile and UI kit as reference, I created hi-fidelity wireframes and built a prototype using Figma to show the process of a user searching for medium sized dogs in the Boston area and viewing the biography page of a dog.
Usability Testing
Using the prototype I created with Figma, I had a total of 2 participants work through the flow of the prototype. My main goals were to:
Exam how users navigate the site and perform given tasks
Establish whether or not users can successfully accomplish the tasks with ease
Identify any areas of the site that are confusing or inconsistent
Key Findings
Users want to know that the associated shelters are reliable and well respected
Being able to search for animals based off of preferences, behaviors, and locations makes the animal adoption process more enjoyable
Breed doesn’t matter as much as size, age, and location
Users want a thorough history of the animal
Next Steps
Due to time constraints, I only designed key pages including the homepage, search page, and pet biography page. Next steps would be to design all pages of the site and complete further usability testing. This would allow me to gather feedback to improve the website before handing it off to a developer.