EZMaxMobile
Overview
EZMaxMobile is InterPro Solution’s flagship product. It’s a mobile app built exclusively to intregrate with IBM Maximo. It’s been a successful client facing product for some now, but was in desperate need of a UI update. When I was brought in to work on this product, the Product Manager and stakeholders were looking for a more modern, material design feel. The colors were dull, and the UI elements didn’t have a unified feel. It also utilized old UX/UI practices (3D buttons, colorful notifications and warnings, and complex icons) that were out of date.
To give EZMaxMobile a more updated design, I worked closely with the Product Manager to create an app that was fresh and more simple, all the while following Material Design practices.
Challenges
Because InterPro Solutions didn’t want to change the UX flow of EZMaxMobile, I exlusively worked on designing new UI elements that could be used throughout the app. This gave the product a more modern feel without taking away from the user experience that clients had come to love. This process didn’t come without challenges however. Some of the biggest obstacles I cam across were:
Understand that due to technical limitations, some elements of the app I had little control over, whereas other aspects I had more creative freedom over
Learning how the already existing product worked so that I knew what could be altered and what needed to stay put
Creating a new, versatile set of icons that could be used across all of InterPro Solution’s products
The Product
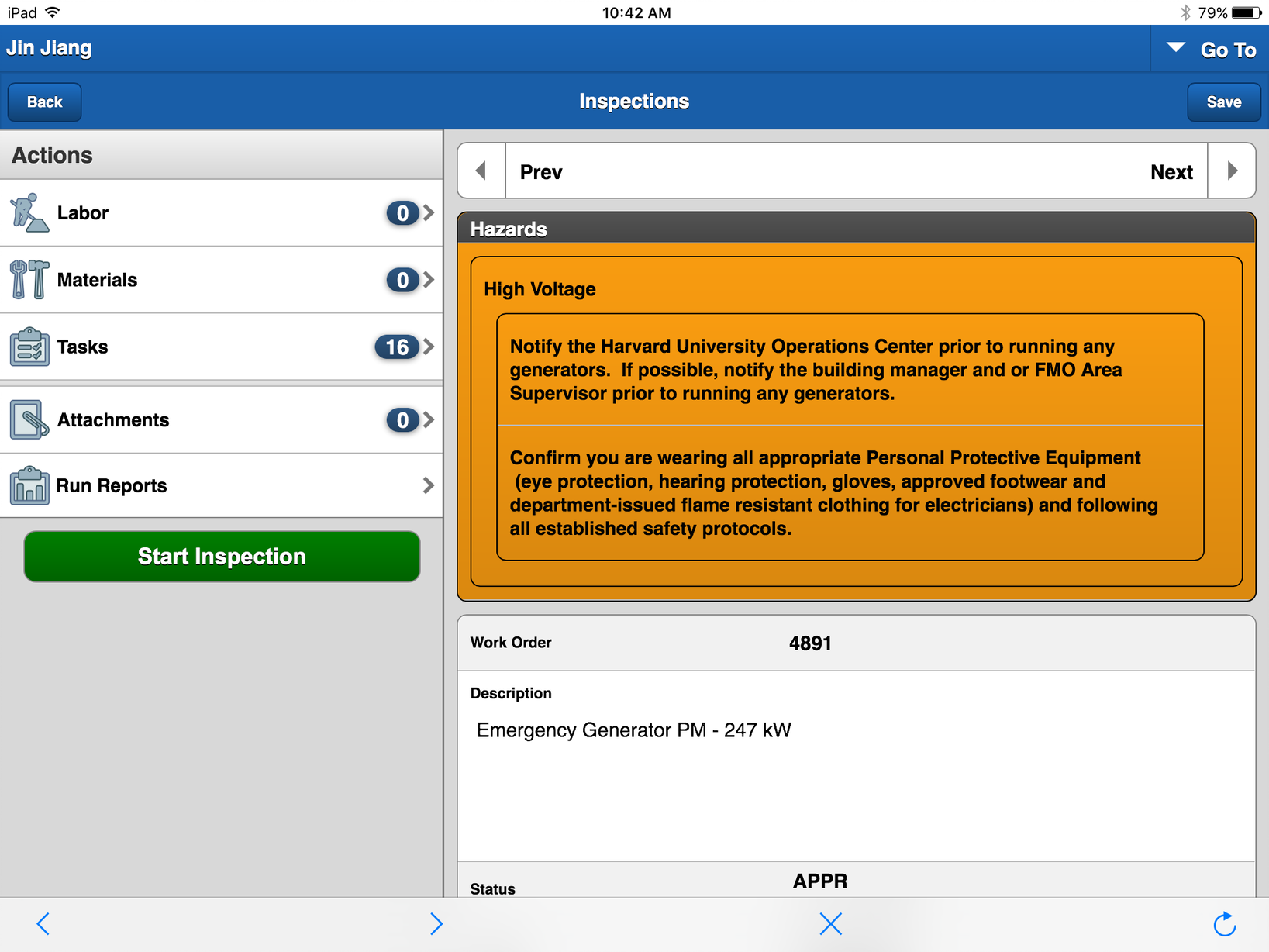
Below are images of what EZMaxMobile looked like before I started improving the UI of the app. As you can see, the product looks very outdated and doesn’t have a very strong visual hierarchy.
The New UI
To try and make the process of adopting a new UI design for an already existing product, I worked on creating elements and using colors that could be repeatedly used throughout the app.
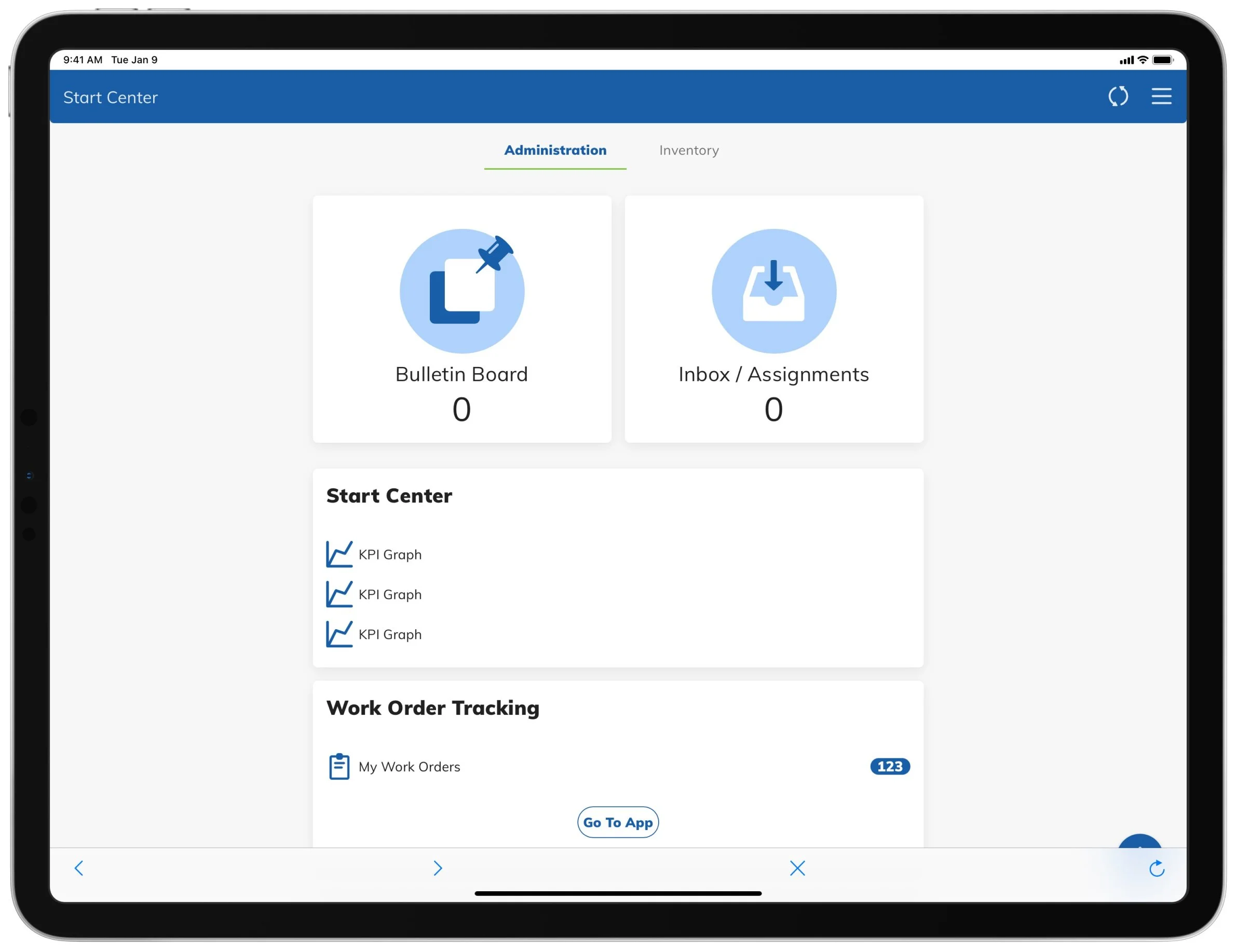
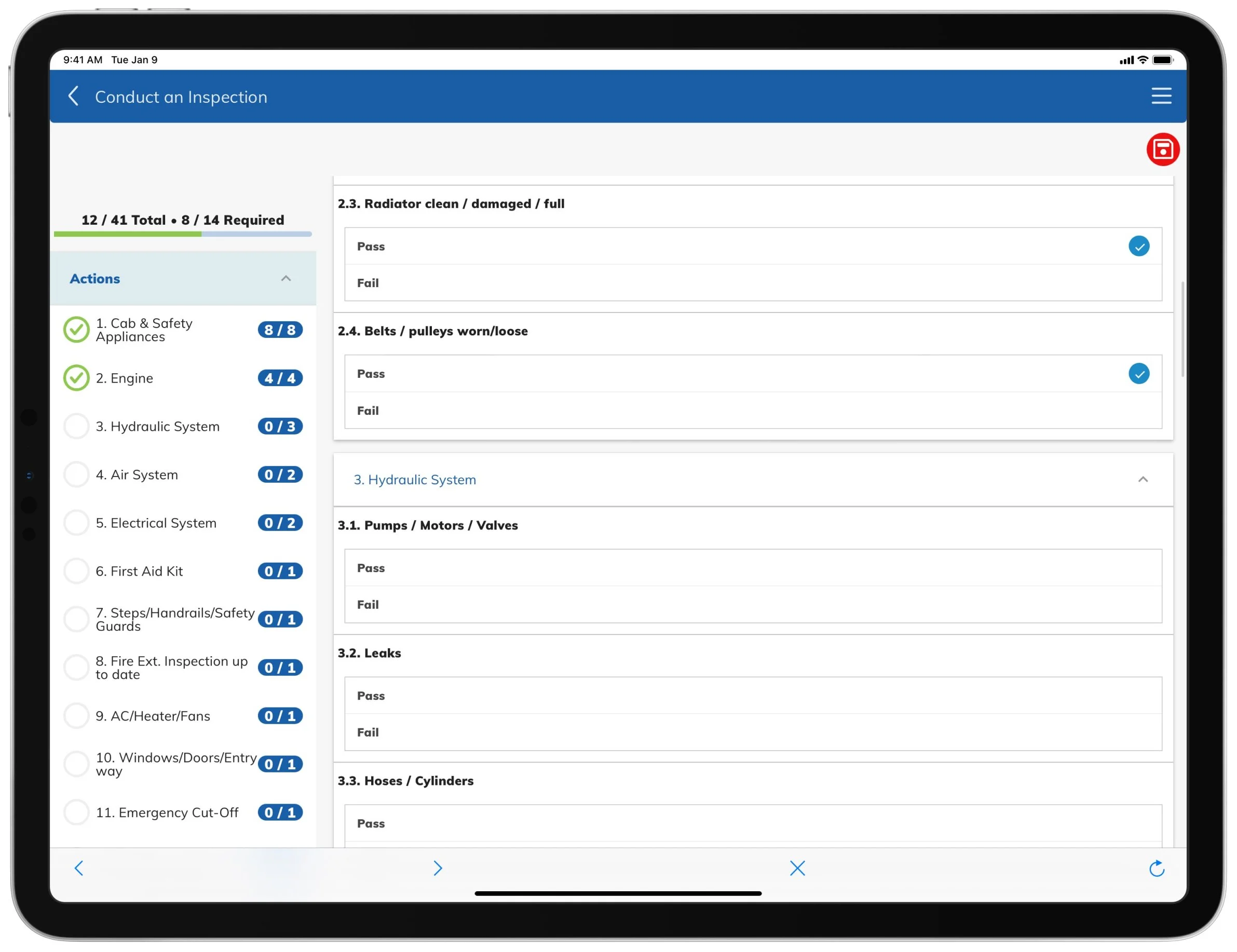
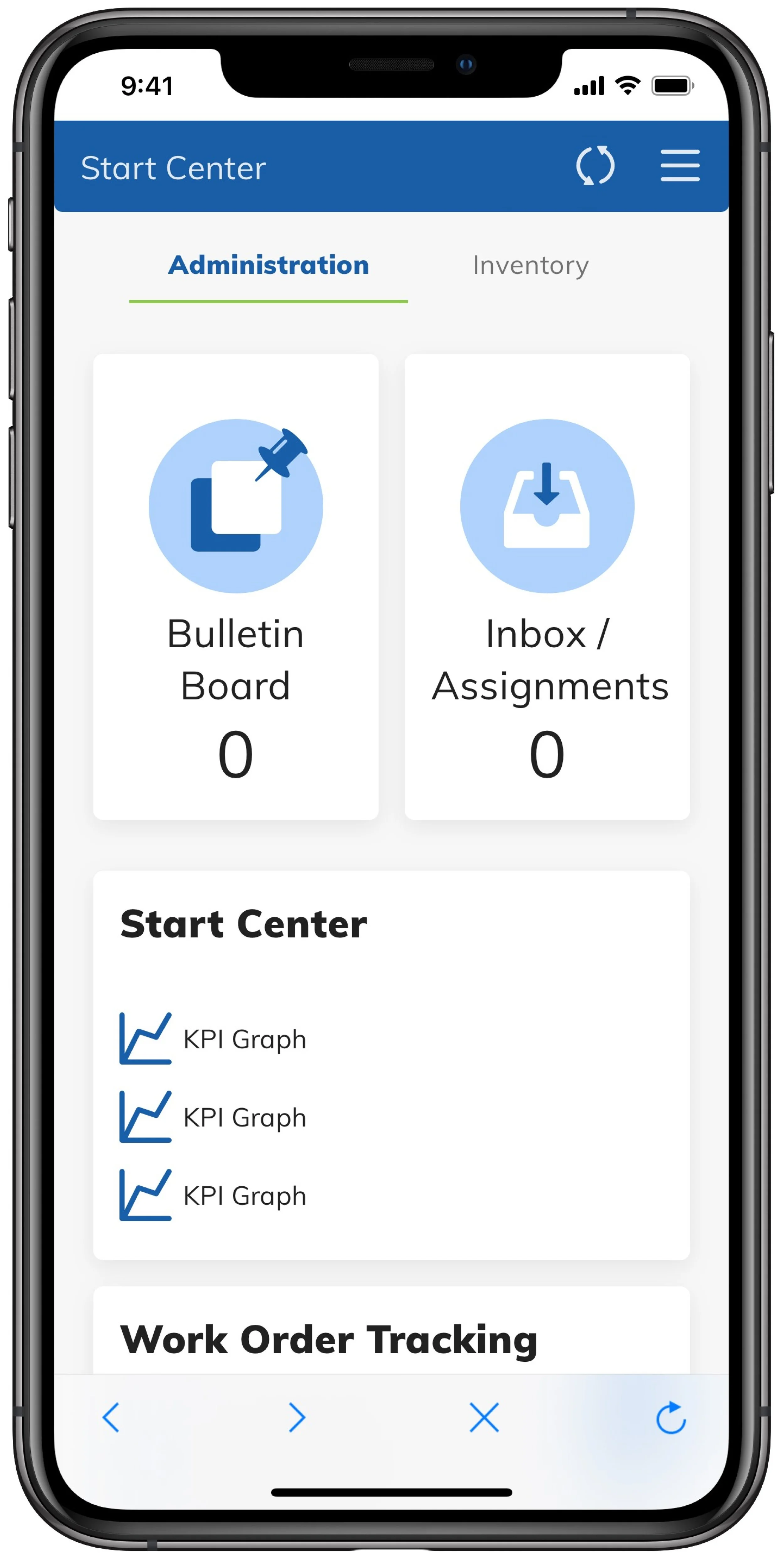
One of the biggest elements that I introduced to the product was the use of cards. Cards are a great way to organize information on a page and are easy to process so bringing them into EZMaxMobile automatically helped with the visual hierarchy of information.
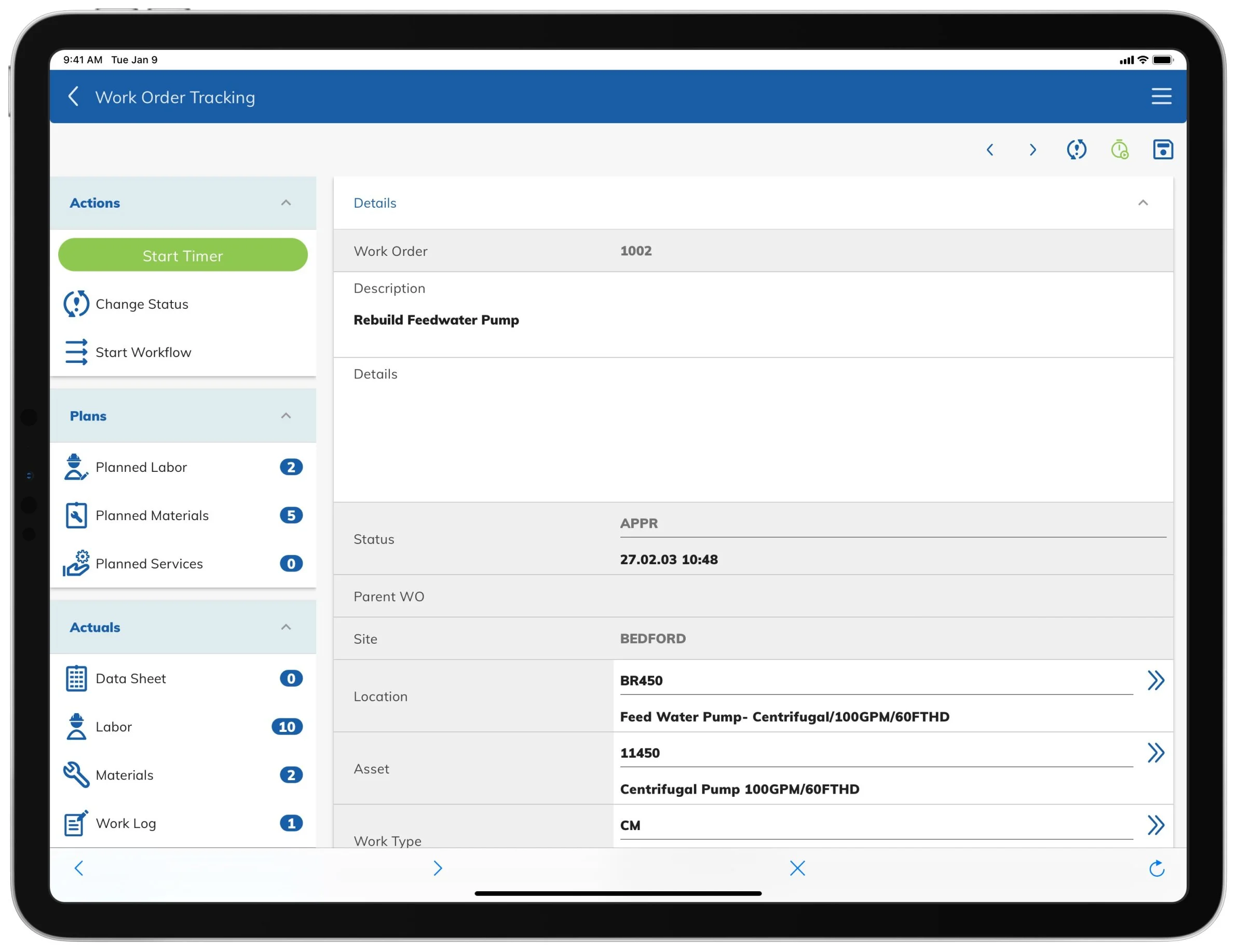
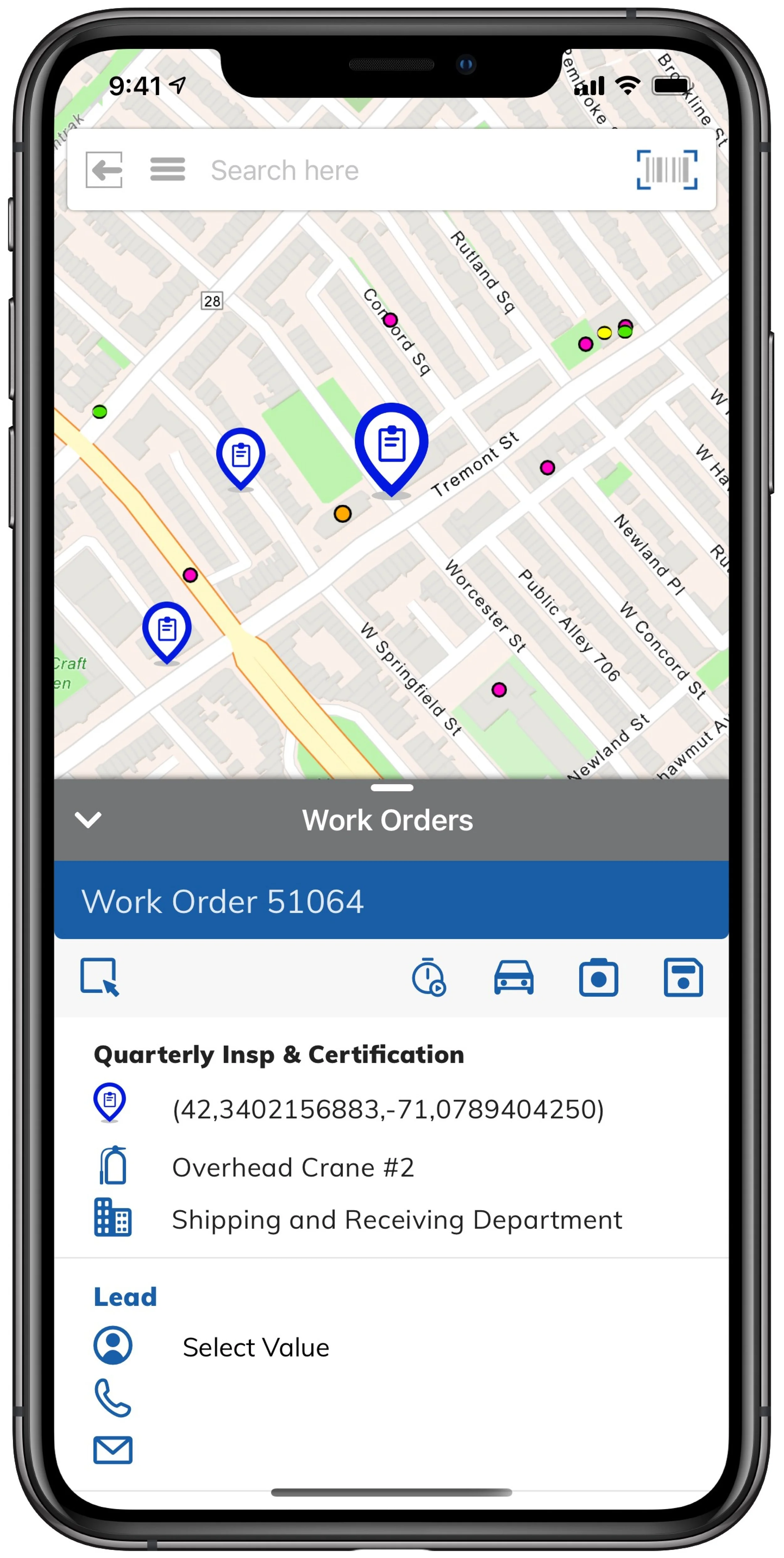
Another element that was introduced to the app was the use of a status bar on the left side of work orders. Work orders are assigned a status (in progress, approved, completed, etc). to keep track of the progress. Previously, work orders simply had a field in the details page indicating status which takes a few seconds to find. To make it much easier for administrators and technicians to view the status of their work orders, I added a color coded strip to the side of each work order card indicating which phase that work order was in. This allows the user to quickly view necessary information without needing to click into the work order details.
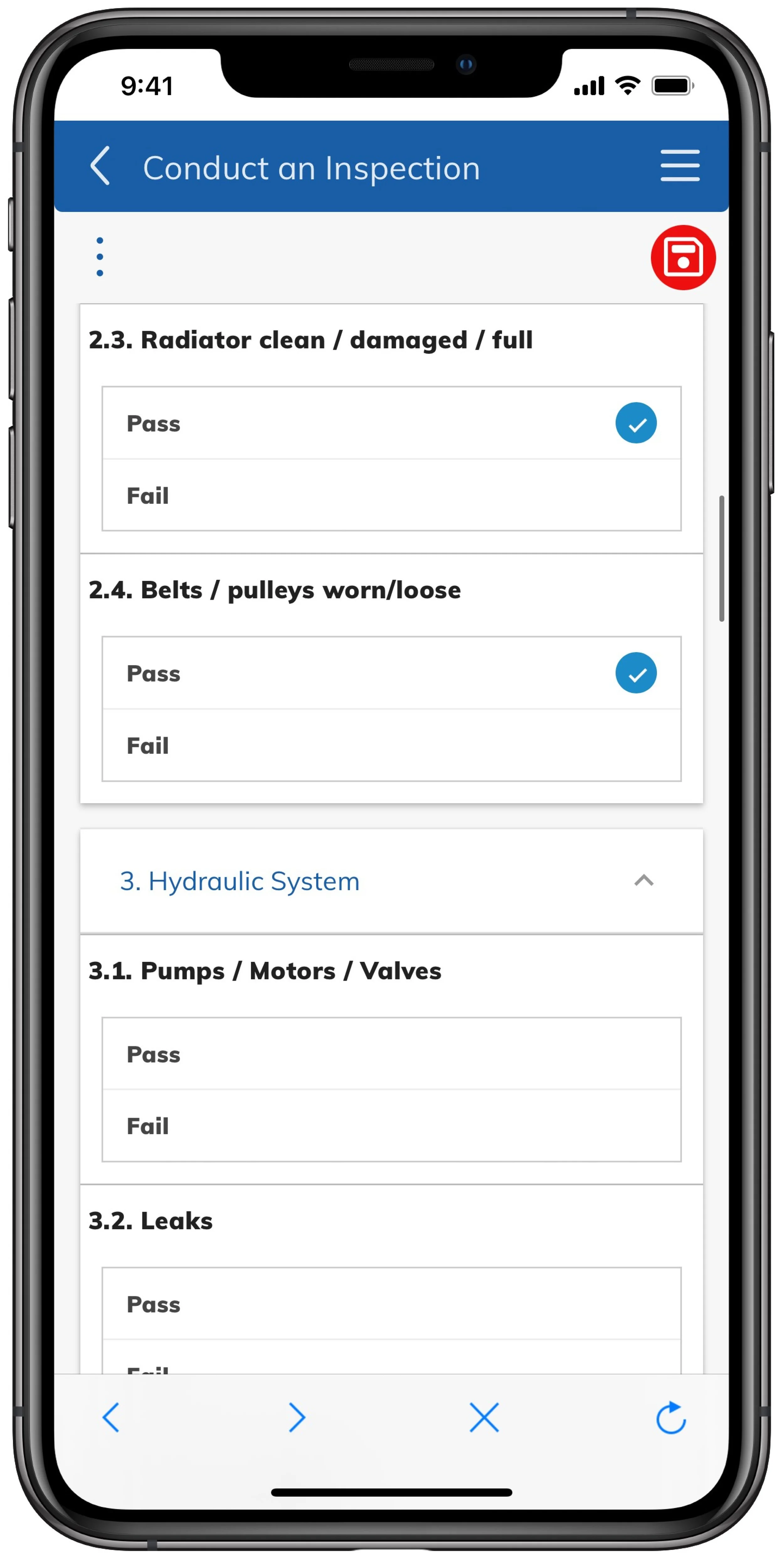
The last big UI change I made to EZMaxMobile was updating GUI elements such as buttons and dialogs. I made buttons into flat pill shapes and simplified the dialogs so that there was a clear call to action.
Final Changes and Implementation
After designing the new UI of EZMaxMobile with UX best practices, the product team was able to hone in on exactly what UI changes would be feasible before our release date deadline. Translating all of my initial designs directly into the product wasn’t possible due to the integrations with Mobiscroll and Angular Material (scheduling plugin and a UI component library) . Instead, I needed to work within the framework of those two toolkits and combine them with elements of my designs.
This proved to be a difficult challenge as there were high priority requirements from product owners and technical limitations between the development team. Ultimately the new product that shipped received great feedback from end users. The new UI was critical to gaining new clients that were considering direct competitors, resulting in the acquisition of at least three new clients.
This project pushed me to work with constraining factors and to find compromises that would satisfy all of the stakeholders and meet our critical deadlines.